Chrome Dev Tools 中的 element.style 是什麼

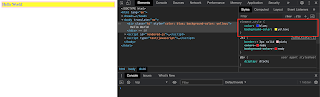
Chrome Dev Tools 中的 element.style,指的是下圖紅框中的東西 就我目前查到的資料,element.style 中的設定,來自兩個地方: 在 html 中設定 style 在 javascript 中設定 style element.style 中的設定,會覆蓋掉原本在 css 中做的設定。如果在做 css 設定時加上 ! important,就不會被覆蓋掉。但是強烈建議避免使用 ! important,因為會蓋過原本「當兩個 style 互相衝突的時候,哪個 style 會優先被套用」的權重計算,增加 debug 的難度。 可以觀察底下這個簡單的 範例 : See the Pen element.style example by Flora ( @rossignol ) on CodePen . 在 html 中設定 style="color: blue;" 在 javascript 中設定 style.backgroundColor = "yellow" 在 css 中設定: .hi { border: 3px solid pink; color: red; background-color: red; } 參考資料: What is element.style and why is it overriding my css settings? - stackoverflow How do I find the origin source of an element.style? i.e. Which JS or jQ file is injecting it. I want to fix, not override - stackoverflow When Using !important is The Right Choice 用 JavaScript 把 element.style 全部覆寫或清空